Чат бот Facebook вам сейчас бы очень даже пригодился. Думаю, даже не будет вопроса: «Почему»?
Просто это сейчас лучший способ общаться с потенциальными клиентами.
Facebook Messenger позволяет легко встроить виджет чата на ваш сайт.
В этой статье вы узнаете, как добавить виджет чата клиента Facebook Messenger на свой сайт.
Зачем использовать чат бот Facebook на вашем сайте?
Чат бот Facebook — это небольшой плавающий значок, который обычно появляется в нижнем углу сайта. Вы можете установить плагин чата Messenger на своем сайте.
Таким образом, любой, кто зашел на сайт сможет задать вам вопрос.
Facebook не взимает с вас ничего, чтобы установить этот виджет. Единственным требованием является страница Facebook.
С помощью этой функции можно:
Управлять входящими сообщениями прямо со страницы
Любые сообщения, отправленные через виджет чата Messenger на вашем сайте, автоматически появятся в папке «Входящие» вашей страницы Facebook.

Вы также можете читать и отвечать на сообщения посетителей на своем мобильном устройстве через бесплатное приложение Facebook Page Manager, которое доступно в App Store и Google Play.
Повысится качество обслуживание клиентов
Люди предпочитают общаться с бизнесом напрямую. С помощью чат бот Facebook вы можете начать разговор, а затем продолжить его на своем мобильном устройстве с помощью Messenger.
Прочтите: Мессенджер в Фейсбук: настраиваем рекламу.
Мгновенные автоматические ответы
Виджет Messenger Chat позволяет посетителям задавать вопросы прямо на вашем сайте, и вы можете вести разговоры с потенциальными клиентами в режиме реального времени.
Если у вас нет человека, который может отвечать круглосуточно на вопросы клиентов, создайте бота Messenger на основные часто задаваемых вопросов.
Чтобы помочь сделать из посетителей потенциальных клиентов, вы можете дать людям возможность подписаться на вашу рассылку с помощью лид-магнита.
Вот посмотрите как сделать в Инстаграм: Истории Instagram для привлечения трафика в форму подписки.
#1: Настройте чат бот Facebook с помощью Chatfuel
Нет ничего проще, чем отправить пользователям приветствие, когда они начинают вам писать через плагин Messenger.
Итак, давайте начнем с создания приветствия в Chatfuel.

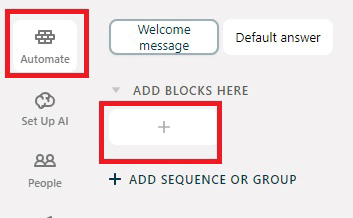
После входа в систему перейдите на вкладку Automate. Затем нажмите на знак +, чтобы создать новый блок.

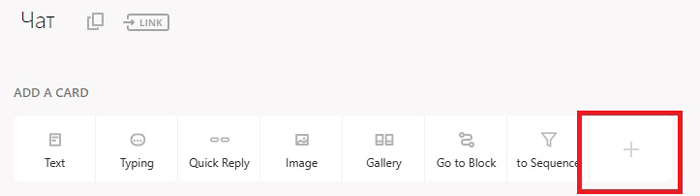
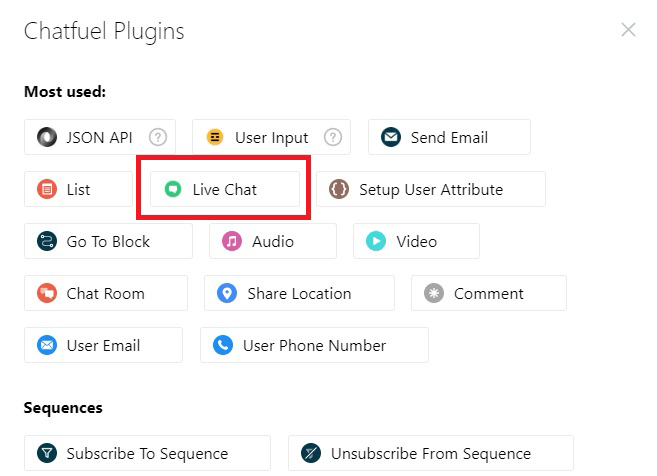
Во всплывающем окне нажмите Live Chat, чтобы добавить плагин.

Этот плагин временно отключит функцию искусственного интеллекта вашего бота, когда у вас будет разговор с пользователем. Всякий раз, когда есть новый чат, вы также получите push-уведомление от своего бота Messenger.
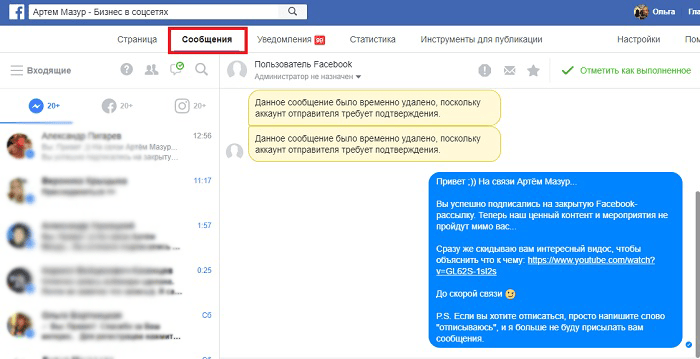
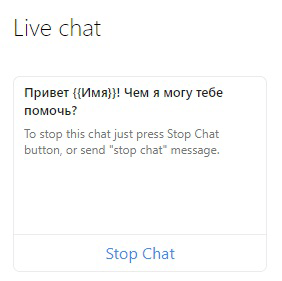
Теперь измените сообщение по умолчанию, на что-то вроде того, что есть на картинке ниже. Facebook автоматически предоставит эту информацию, поэтому вам не нужно просить пользователя заполнить форму.

Можно также просмотреть и изменить описание приветственного сообщения и стоп-сообщения.
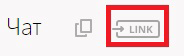
Теперь нажмите на значок Link в верхней части страницы, рядом с названием блока.

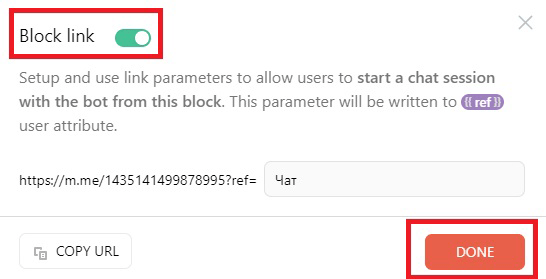
Включите параметр Block link. Затем введите ссылку ref и обязательно запомните, что вы ввели. Затем нажмите оранжевую кнопку Done (Готово).

Вы создали приветственное сообщение, следующим шагом является создание кода для плагина Messenger chat.
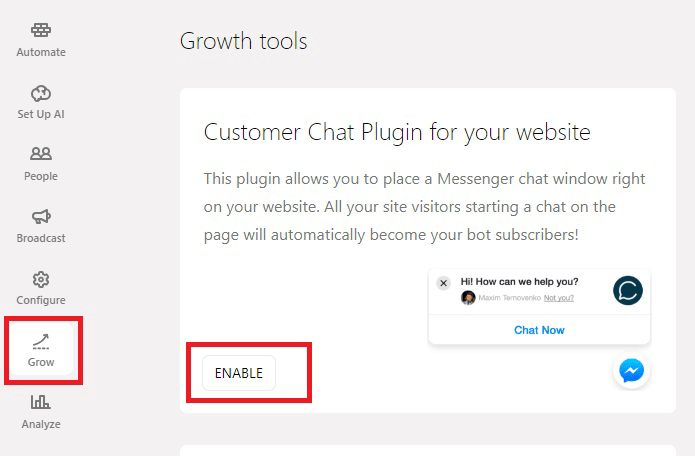
Щелкните вкладку Grow на левой боковой панели. Найдите плагин чата для вашего сайта и нажмите Включить под ним.

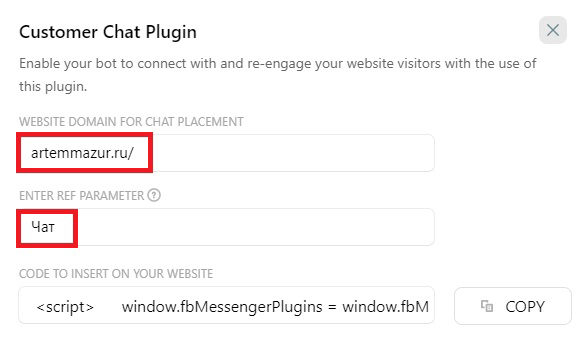
Во всплывающем окне введите ссылку сайта, на котором вы планируете установить плагин чата Messenger. Затем введите параметр ref, который вы добавили выше. Когда пользователь начинает чат с вашим плагином Messenger chat, то бот отправляет пользователям блок сообщений.

Код для этого плагина чата генерируется автоматически, поэтому нажмите копировать, чтобы скопировать его в буфер обмена. Затем вы вставите этот код в раздел заголовка вашего сайта.
#2: Настройте чат бот Facebook, используя Many Chat
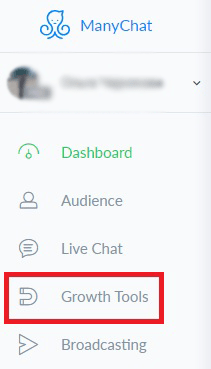
Чтобы настроить функцию чат бот Facebook c помощью Many Chat, войдите в систему и нажмите вкладку Growth Tools на левой боковой панели.

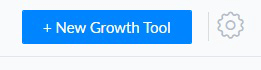
Затем нажмите кнопку New Growth Tool в верхней части страницы.
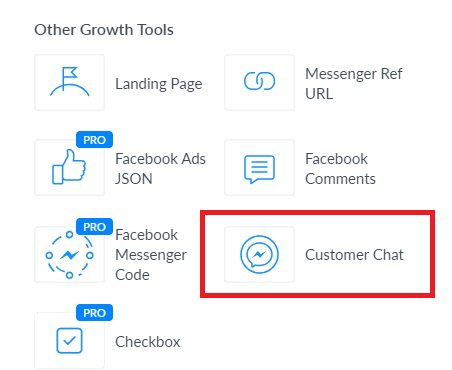
 Дaлее выбирайте Customer Chat.
Дaлее выбирайте Customer Chat.

Переименуйте Growth Tool, например, в Чат, а затем нажмите синюю кнопку Сохранить (Save), чтобы было удобно.
![]()
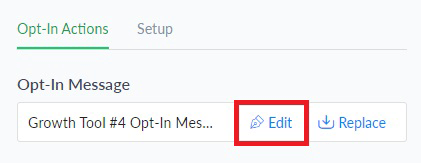
Затем нажмите кнопку Edit, чтобы изменить сообщение. Это сообщение пользователи получат, щелкнув виджет чата, чтобы начать новый разговор.

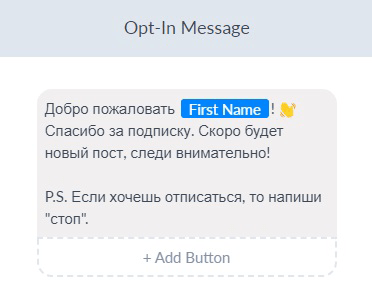
Измените текст сообщения на что-то вроде этого:

Нажмите опубликовать (Publish) в верхней части страницы, а затем нажмите Чат, чтобы вернуться к началу.

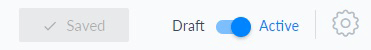
Если вы закончили настройку изменений, переключите виджет с Черновика (Draft) на Активный (Active) в правом верхнем углу страницы.

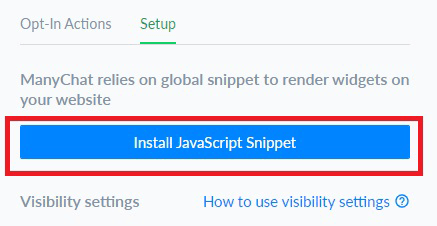
Чтобы установить виджет чата Messenger на свой сайт, нажмите синюю кнопку Установить фрагмент кода JavaScript.

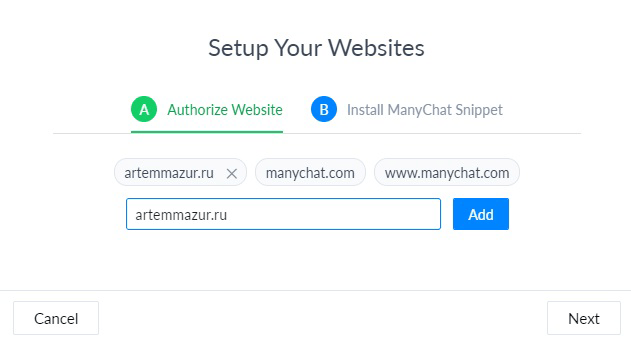
Введите ссылку сайта, где вы будете устанавливать этот плагин и нажмите кнопку Добавить (Add). Затем нажмите Next.

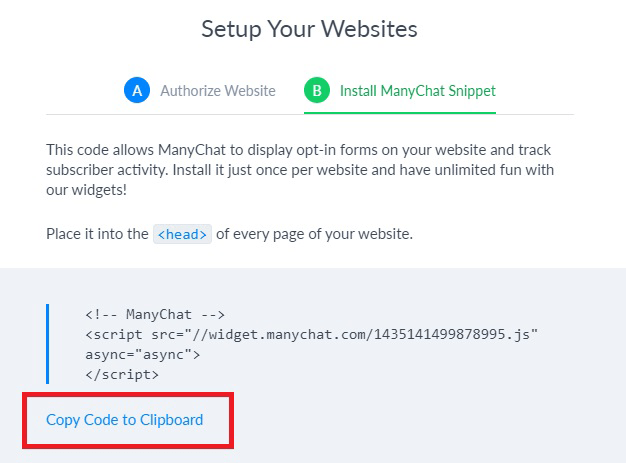
Many Chat будет автоматически генерировать код, который необходимо вставить на ваш сайт. Нажмите Копировать код в буфер обмена (Copy code to Clipboard).

После того, как вы настроили функцию чата Messenger с помощью Сhatfuel или ManyChat, последним шагом является установка кода на вашем сайте.
Кстати: переходите по ссылке, чтобы узнать все про настройку рекламы в Instagram и Facebook, и зарабатывать на этом от 30.000 рублей.
Вывод
Предлагая посетителям вашего сайта удобный способ общения с вашим бизнесом через чат бот Facebook, вы сможете:
- Быстро реагировать на вопросы о ваших продуктах или обслуживании.
- Отвечать на вопросы потенциальных клиентов.
- Предоставить посетителям более актуальную и полезную информацию.
Что думаете? У вас уже есть мессенджер-бот?
Дайте знать в комментариях ниже.