Скорость работы сайта — один из ключевых моментов, которые должны быть у вас в полном порядке.
Человек зашел на сайт, а он плохо работает… Непорядок, правда?
Потому, статья эта вам расскажет о 10 способах улучшения скорости работы сайта.
Хорошо работающая мобильная версия уже играет важную роль… без нее никуда.
Большинство уже быстренько проверяют свой сайт на PageSpeed Insights, заморочились с ускоренными мобильными страницами (AMP) и внедрением DNS. Поэтому не будем описывать эти простые шаги… Остановимся на кое-чем более… интересном…
Поехали!
1 Избегайте вложенных таблиц
Многие веб-мастера по-прежнему делают ошибку при создании веб-страниц, используя вложенные таблицы, что добавляет дополнительную нагрузку на браузер и уменьшает скорость работы сайта.
Ниже приведен пример вложенной таблицы:
<table>
<table>
<table>
…
</table>
</table>
</table>
Вместо вложенной таблицы вы можете использовать последовательные таблицы, как показано ниже:
<table>…</table>
<table>…</table>
<table>…</table>
Кроме того, можно делать различные виды выравнивания (CSS floats) и шаблоны таблиц стилей (построенных по принципу «сетки» направляющих — CSS Grids) для повышения скорости загрузки HTML-кода.
Возможности выравнивания помогают расположить изображение рядом с блоками текста быстрее. Аналогичным образом, «сетки» позволяют создавать современные двухмерные макеты сайтов на базе CSS.
Вы можете узнать больше о том, как создавать CSS floats и CSS grids на сайте Mozilla.
2 Добавить разбивку на страницы в раздел обсуждений
Для начала обсуждения необходимо добавить раздел комментариев на сайте. Но загрузка сотен комментариев на странице с большим трафиком приведет к возникновению множества проблем с загрузкой.
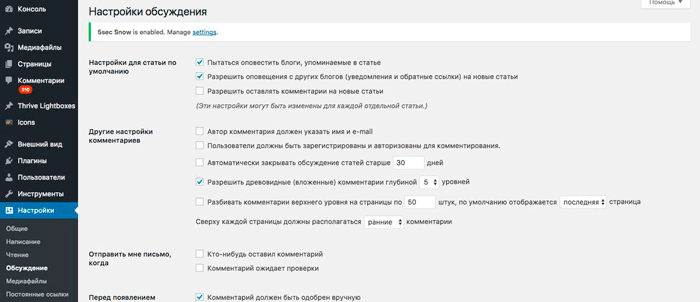
Чтобы исправить это, добавьте разбивку на страницы в раздел комментариев. Запускаете блог WordPress, потом перейдите в раздел «Настройки» и установите флажок «Разбивать комментарии верхнего уровня на страницы …».

3 Обновление до PHP 7.1
Обновлять свой сайт каждый раз надоедает, когда выходит новая версия, но лучше это сделать. Последние версии программного обеспечения намного быстрее, чем предыдущие, поэтому имеет смысл перейти на более новую версию.
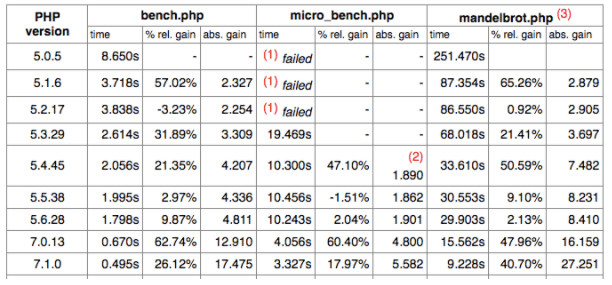
Взгляните на приведенную ниже таблицу сравнения различных версий PHP, в которой новая PHP-версия на 26% быстрее по сравнению с предыдущей версией.

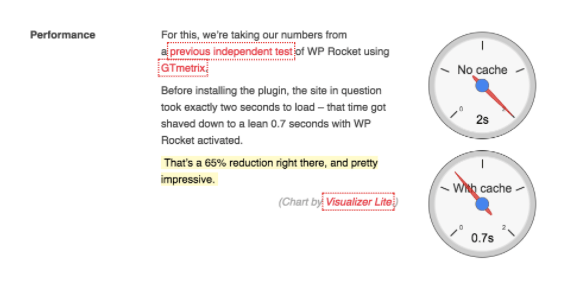
4 Установите WP Rocket Plugin чтобы улучшить скорость работы сайта
Если ваш сайт на WordPress, то первое, что вы должны сделать, это установить плагин WP Rocket. Он автоматически минимизирует HTML, JavaScript и CSS. Разрешает кэширование браузера, кеширование страниц, оптимизацию базы данных и дает возможность делать отложенную загрузку.
Тест, проведенный CodeinWP, показал, что WP Rocket (см. ниже изображение) смог снизить скорость загрузки сайта примерно на 65%. Круто, правда?

5 Используйте адреса со слешем в конце (trailing slash)
Почему это важно?
Причина довольно очевидна: если вы опустите trailing slash, тогда сервер будет искать файл с таким именем, создавая ненужный 301 редирект. А как только он не сможет его найти, лишь тогда будет искать нужный адрес. Это создает ненужную нагрузку на сервер, а производительность снижается.
https://mysite.com (URL без слеша — «не рекомендуется»)
и
https://example.com/ (URL со слешем — «рекомендуется»)
6 Уменьшить размер above-the-fold контента, чтобы увеличить скорость работы сайта
Above the fold — это верхняя половина видимой части сайта на экране. По сути: первые пол-экрана cайта.
Имеет смысл уделять особое внимание оптимизации этого участка, т.к. это позволяет показать посетителю сайт максимально быстро.
Минимизируйте дополнительную нагрузку, чтобы загрузить верхнюю половину видимой части страницы.
Оптимальный размер кода, не приводящий к перегрузке составляет около 14,6 КБ (сжатый), и если размер превышает его, то в результате будет задержка во время загрузки.
Теперь вопрос: как так сделать правильно?
Сначала загружать содержимое Above the fold, изменив очередь загрузки через порядок расположения элементов по коду страницы. Например, если ваш HTML загружает сначала сторонние виджеты, измените код, чтобы сначала загрузить содержимое основного кода.
Минимизируйте ресурсы, удалив ненужные пробелы и комментарии. Вместо того, чтобы сначала загружать боковую панель, позвольте браузеру пользователя загружать основной контент в первую очередь.
Кроме того, включите сжатие и рассмотрите возможность использования изображений вместо CSS для данной области.
7 Очистка объема визуального содержимого на одной странице
Не стоит включать много визуального контента, такого как несколько gif и видео, поскольку это может значительно замедлить время загрузки сайта.
8 Нет хотлинкингу
Хотлинкинг (Hotlinking) происходит, когда другой сайт использует изображение, размещенное на вашем сервере. Это тратит много трафика, что приводит к низкой скорости загрузки сайта, поскольку сервер остается занятым, обрабатывая слишком много запросов.
Вы можете предотвратить hotlinking, добавив небольшой фрагмент кода в файл .htaccess. Вот пример кода:
RewriteEngine onRewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}!
^ Http: // (www \.) Example.com/.*$ [NC] RewriteRule \.
(Gif | jpg | jpeg | bmp | zip | rar | mp3 | flv | swf | xml | php | png | css | pdf) $ — [F]
Вы можете создать свой собственный код в зависимости от доменов, которым вы хотите разрешить хотлинкинг. Инструмент htaccess генерирует настраиваемый код в зависимости от конкретных потребностей.
9 Держите CSS вверху и JavaScript внизу чтобы увеличить скорость работы сайта
Не добавляйте CSS между страницей, так как это увеличивает работу браузера и замедляет работу сайта.
Добавьте файлы CSS в верхней части кода веб-страницы, так как это позволит быстрее загружать страницы и сохранить множество ресурсов (см. пример кода ниже).
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»yourstylesheet.css» />
</head>
<body>
Содержимое
</body>
</html>
Кроме того, добавьте код Javascript внизу веб-страницы непосредственно перед закрывающим тегом (см. код ниже). Это приведет к загрузке веб-страницы быстрее, потому что браузер не будет ждать полного выполнения кода перед загрузкой.
<script type=»text/javascript» src=»yoursource.js»></script></body></html>
1о Удалите неиспользуемые изображения
Это одна из самых упущенных тактик, когда дело доходит до уменьшения времени загрузки.
На вашем сервере может быть много изображений, которые вы больше не используете. Вы должны удалить такие изображения и освободить место.
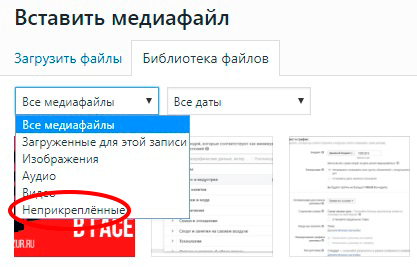
Для пользователей WordPress переходите в раздел Вставить медиафайл => Библиотека файлов => Неприкрепленные и удалите файлы, которые больше не используются.

Вместо заключения…
Обязательно ознакомьтесь с этими материалами:
Как скорость загрузки сайта влияет на показы в Фейсбук.
и
Плохие конверсии с сайта: 17 причин.
После внедрения эти тактики наверняка ускорят ваш сайт, как никогда раньше.
И я очень надеюсь, как всегда, что статья про скорость работы сайта пошла вам на пользу.
Может вы какие-то способы используете для повышения работы скорости сайта? Может, эти же, или знаете еще какие-то?
Пожалуйста, поделитесь в комментариях ниже.