Оптимизация изображений для сайта или блога – важная часть SEO, которая часто игнорируется. А зря! Ведь именно грамотно подобранные и оптимизированные изображения становятся одним из главных источников трафика и инструментом для увеличения аудитории.
Эта статья подскажет основные пути оптимизации изображений. Вы также узнаете, как данный процесс влияет на работу сайта и трафик.
Что такое оптимизация изображений и так ли она нужна?
Изображения украшают любой контент. Другими словами, они создают ему контекст. Правильные изображения улучшают процесс взаимодействия с пользователями.
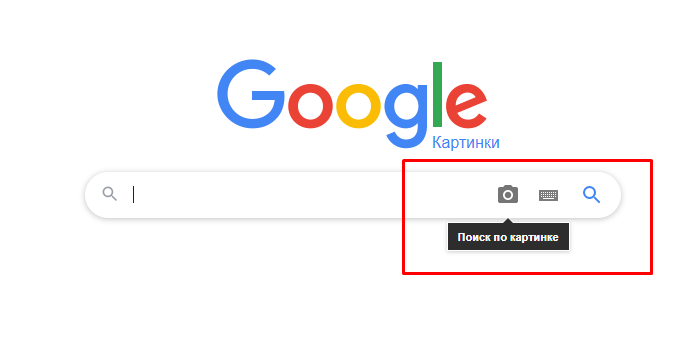
Seo оптимизация изображений крайне важна для повышения позиций сайта в поисковой выдаче. Более того, уже несколько лет назад Google внедрил возможность поиска по картинкам.

Несмотря на использование ИИ для распознавания картинок, их оптимизация, действительно, все еще необходима! Все потому, что Google и другие системы поиска по-прежнему не умеют читать все типы изображений. В результате плохая оптимизация значительно снижает скорость загрузки веб-страниц.
На практике оптимизация изображений часто заканчивается на alt-тегах. Это, конечно, важная, но только отправная точка к полноценному SEO-изображений.
Оптимизируем Alt-теги и Alt-описание
Alt-теги и описание используются в качестве текстовой альтернативы изображению. Они являются частью HTML-кода в теге изображения и выглядят следующим образом:
<img src= «леопард, лежащий на дереве.png» alt=»леопард лежит на дереве»/>.
Заполнение alt-тегов помогает улучшить SEO-производительность вашего сайта, добавляет дополнительные сигналы релевантности на веб-страницу. В результате Google проще понимать содержание изображения и ранжировать его.
Но лучше не писать один тег для всех изображений на сайте.
Для оптимизации Alt-атрибутов и текста можно следовать трем основным правилам:
- Больше конкретики
Alt-текст должен подробно описывать содержание картинки. От этого зависит успех в ранжировании не только изображения, но и всей страницы.
- Актуальность
Alt-теги следует использовать для точного описания изображения. Но просто вставить ключевое слово не достаточно. Теги должны быть абсолютно релевантны. Попробуйте использовать тему страницы, если изображение не имеет достаточно узкой тематики.
- Уникальность
Не используйте главное ключевое слово в качестве тега для каждого изображения на странице. Текст alt должен быть уникален и описывать конкретное изображение, а не повторять содержимое другого.
Например, давайте пропишем хорошо оптимизированный alt-текст для этого изображения леопарда:

Тег alt, который является описательным, релевантным и уникальным, может выглядеть следующим образом:
alt=»пятнистый леопард лежит на дереве»
В результате это описание подходит для поисковых систем и самих пользователей. Более того, оно включает в себя ключевые слова.
Продвинутая оптимизация изображений: 7 методов
Alt-теги – начальный шаг в улучшении производительности сайта и его продвижения. Но главной проблемой всегда становится загрузка изображений без какой-либо обработки. Для качественной оптимизации придется немного поработать! Ниже представлены 7 самых эффективных рабочих методов расширенной оптимизации изображений.
1. Даем картинке или фотографии правильное название
Согласно инструкции по продвижению изображений от самого Google, оптимизация должна начинаться с подробного описания.
Не используйте изображения с заголовком «по умолчанию». Пропишите описательное имя, используя дефисы или подчеркивания. Такую работу следует проделать для каждого изображения, загружаемого на страницу.
В качестве примера: описание «Здание_на_берегу_озера.jpg» лучше, чем «IMG00353.JPG».
2. Меняем размер изображения в соответствии с размерами дисплея
Еще одна распространенная проблема с изображениями — большой размер.
Например, основная камера на iPhone X производит изображения размером 4032px x 3024px.
Но допустим, что максимальная ширина этого изображения на вашем сайте, составит 600 пикселей.
Разница в размере файла между изображением шириной 4032px и 600px значительна! Более того использование нескольких таких изображений замедлит загрузку страницы.
То есть, следует менять размер изображений до их максимальных размеров отображения.
Если вы работаете с WordPress, можете использовать плагин оптимизации изображений, позволяющий менять размер картинки. Сделать это можно также в Photoshop или Canva.
3. Уменьшаем «вес» изображения
Как уменьшить размер файла изображения? Во-первых, можно изменить его до максимального размера отображения, но это не единственный способ.
Вот, что рекомендует Google в своем Руководстве по оптимизации изображений:
— Для достижения наилучших результатов экспериментируйте с различными настройками качества ваших изображений и не бойтесь снижать качество – визуальные результаты часто очень хороши, а экономия размера файла может быть довольно большой.
Для уменьшения размера файла изображения можно воспользоваться плагином Smush для WordPress или любыми удобными онлайн-сервисами.
4. Создаем карту сайта с изображениями
Если вы серьезно относитесь к тому, чтобы Яндекс и Google обнаружили все изображения на вашем сайте и включили их в поиск, вам следует создать специальную карту сайта, содержащую URL-адреса всех изображений.
Проще говоря, создание карты сайта с изображениями увеличивает вероятность того, что ваши изображения появятся в результатах поиска. И хотя вы можете ссылаться на изображения в существующей карте сайта, обычно имеет смысл создать специальную карту, которую могут использовать поисковые системы.
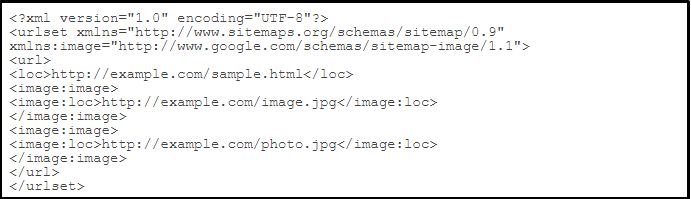
Вот пример, который дает Google, чтобы помочь понять, какой формат нужно использовать.

При создании карты сайта с изображениями есть одно ключевое отличие от создания традиционной карты, включающей веб-страницы.
Как говорит Google:
«Графические карты сайтов могут содержать URL-адреса из других доменов, в отличие от обычных карт сайтов, которые применяют междоменные ограничения. Это позволяет использовать CDNs (Content delivery networks) для размещения изображений».
Так мы плавно пришли к теме размещения изображений на CDN.
5. Размещаем изображения на CDN
Чаще всего весь веб-сайт размещается на одном сервере. Но давайте представим себе сценарий, когда сайт размещен в Европе, но посещается пользователем где-то в России.
Активы, такие как изображения, должны будут отправиться к этому пользователю, что замедляет процесс загрузки страницы.
CDN (content delivery networks) работает путем кэширования изображений вашего сайта на нескольких серверах в разных местах по всему миру, а это означает, что они могут быть затем переданы пользователю из ближайшего к нему места.
Популярные CDN — Cloudflare, Fastly, KeyCDN и Amazon CloudFront.
Вы можете легко настроить CDN на WordPress с помощью плагинов, таких как W3 Total Cache.
6. Реализуем ленивую загрузку
Мы не можем игнорировать тот факт, что изображения обычно наиболее весомый элемент всей веб-страницы. В результате, они являются причиной медленной скорости сайта.
Невозможно просто обойтись без изображений — это не вариант, потому что они слишком важны для отличного пользовательского опыта. Но мы можем использовать ленивую загрузку, чтобы изображение грузилось только тогда, когда оно понадобится пользователю.
То есть, если пользователь никогда не прокручивает страницу вниз, находящиеся там картинки ему не понадобятся. Такой метод заметно улучшит производительность.
Опять же, вот, что советует Google по этому поводу:
— Ленивая загрузка может значительно ускорить загрузку длинных страниц, содержащих много изображений, загружая их либо по мере необходимости, либо после завершения загрузки и рендеринга основного контента.
7. Используем кэш браузера
Google PageSpeed Insights также рекомендует использовать кэширование браузера.
Проще говоря, это когда файлы хранятся браузером посетителя, что означает более быструю загрузку элементов при очередном открытии страницы.
Когда вы посещаете сайт, изображения загружаются и затем отображаются в браузере. Без кэширования в следующий раз при открытии страницы все это нужно будет загрузить снова. Но с кэшированием изображения уже будут храниться в браузере, и страница загрузится гораздо быстрее.
Кэширование браузера заметно влияет на сайты, где пользователи часто посещают одни и те же страницы.
Если вы используете WordPress, один из популярных плагинов кэша может помочь вам быстро реализовать это.
Значение SEO изображений для пользовательского опыта и поисковых систем
Google недавно объявила, что собирается выпустить обновления в сфере взаимодействия с веб-страницами. В нем будут учитываться не только существующие факторы ранжирования, но также повысится влияние таких метрик, как скорость загрузки страниц.
Проще говоря, это обновление означает, что Google с большей вероятностью будет ранжировать ваши страницы выше, если они обеспечивают хороший пользовательский опыт.
Как это связано с оптимизацией изображений?

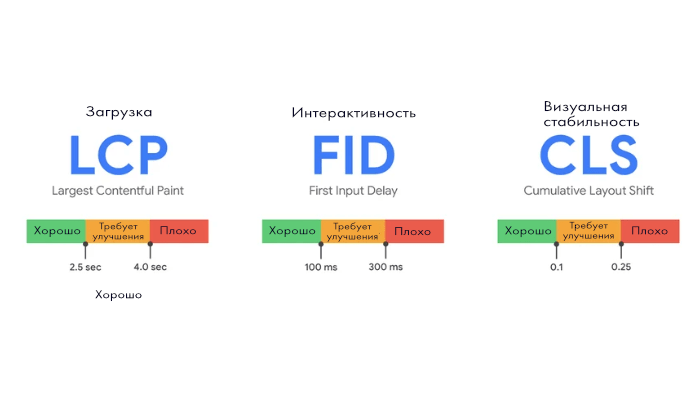
Во-первых, вы заметите, что Core Web Vitals является новым важным фактором ранжирования, который будет принят во внимание поисковыми системами. Он включает в себя метрику LCP, которая показывает, насколько быстро загружается самый «тяжелый» элемент страницы, чем часто и является изображение.
CLS характеризует впечатление пользователя от сайта и показывает, насколько элементы страницы смещаются вниз при ее загрузке. При этом пользователю, как правило, тяжело задержаться при чтении на определенной строчке. Оптимизировать это можно, включив атрибуты размера в ваши изображения (и видео).
Обновления также будут учитывать скорость загрузки страницы, а мы уже разобрали, как на нее влияют изображения.
Что в итоге
Время, потраченное на оптимизацию изображений, заметно повлияет на трафик вашего сайта. Это также поможет улучшить пользовательский опыт за счет более быстрой загрузки!
Давайте не будем забывать, что оптимизация имен файлов изображений и alt-тегов также помогает придать контекстную релевантность остальной части страницы, улучшая в результате органическую видимость.
Многие упускают из виду оптимизацию изображений. При этом с обновлением, которое выпустит Google в следующем году, влияние SEO-изображений на метрики привлекательности сайта для пользователей станет еще заметнее.
Статья оказалась вам полезной? Поделитесь с друзьями в соцсетях!